Managing Item Images
The Manage Item Images page allows you to upload images for each of your configured SKUs so that the associated thumbnail displays when adding or editing order line items. This article reviews how to upload item images.
To access this page and manage images, you must be a Warehouse Level User and have the Item Images feature enabled for your database under Admin > Settings.
Uploaded images must be 262 x 262 pixels. If they do not meet this requirement, the system automatically scales the images accordingly. The thumbnail images shown in the grid are automatically generated from the full-sized image.
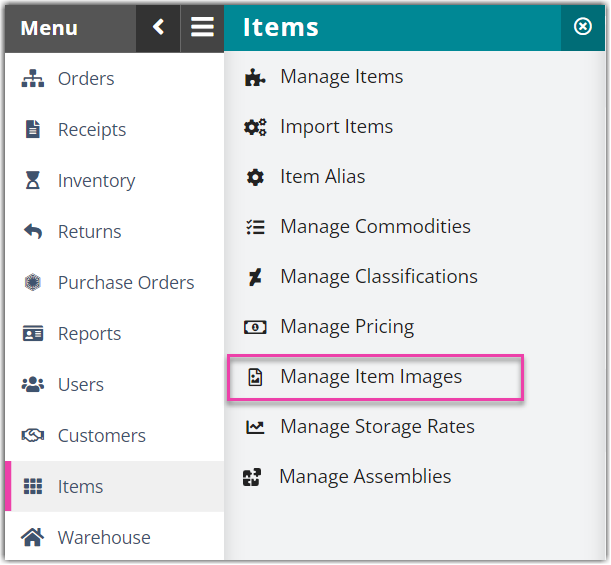
Navigate to Items > Manage Item Images in 3PL Warehouse Manager, then select a relevant customer.
If needed, click Show item filtering to refine the results that display in the grid. Enter your filter criteria, then click Refresh Grid.

You can upload item images using one of two methods:
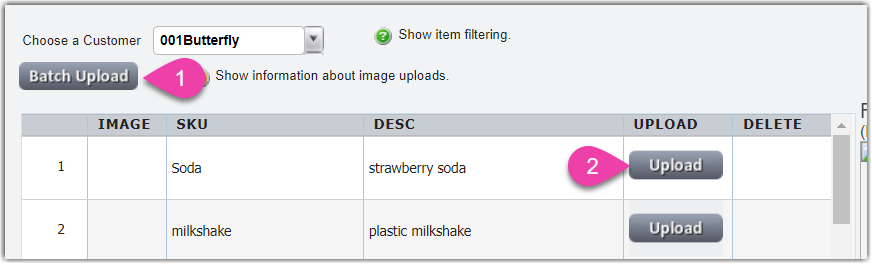
- If you want to upload multiple images at once, click Batch Upload.
- For this option to work correctly, you must ensure the image file names match the SKUs in the system—i.e., if you select an image file named “MySKU.jpg”, the image becomes associated with SKU “MySKU” if it exists.
- Use < Ctrl > or < Shift > on your keyboard to multi-select the images.
- Once you select all the item images that you need, click Open.
- If you want to upload one image at a time, click Upload next to the appropriate SKU name and description, then double-click the associated file on your device. Repeat this for each image.

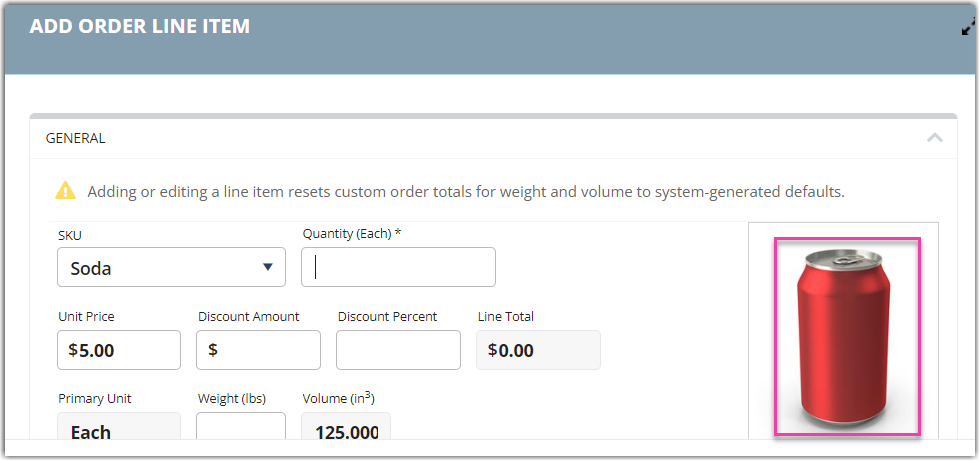
Once uploaded, you can hover over a thumbnail to see the full-sized image view on the right side of the page. This thumbnail displays each time you add or edit an order line item for this SKU.

If you need to delete an item image, click Delete in the appropriate grid row, then click OK to confirm.
